Squishy Bendy Color
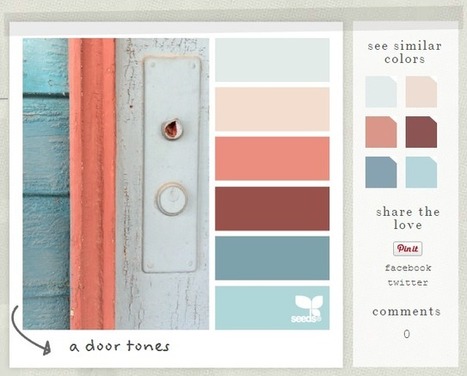
A new project from Adobe Research and the University of Toronto may take things a step further. Their Playful Palette lets you mix colors in a stretchy, blended puddle. The effect is downright beautiful. Each color mix is like its own little snapshot of wall-ready abstract art. But crucially, as you work putting colors to the virtual canvas, you automatically save the colors that you’ve already used around the wheel.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
|

Monica S Mcfeeters's curator insight,
April 19, 2014 8:50 PM
Here are tips to help you with your web designing. |






















Sounds very cool great tool matched with a better UI from Adobe seems incongruous but we can't wait to try bendy squishy colors.