Social Mobile Web Blowing Up Web Design
The boxy unidirectional web design controlled by wireframes (boxes within boxes) is gone. The social mobile web is crushing, spinning and recreating web design as we write this sentence.
Don't let old "web design thinking" enslave. Help create a revolution in web design by sharing your favorite story of website PAIN. Every shopper, web designer or marketer has a favorite Website PAIN story.
SHARE YOUR STORY to help change the story :).M
http://www.curagami.com/featured/burn-your-website-down/
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
Martin (Marty) Smith's insight:
Waiting tables is great training for many professions. Waiting, or serving people, teaches many important skills such as listening, being nice and being careful. In this excellent How Design post a UX (User Experience) designer talks about lessons learned waiting tables that help him design better websites. 
Michael Allenberg's curator insight,
September 4, 2014 8:17 AM
Excellent take on life Experiences... Trust me, I know.
For a while now, designers have been absolutely infatuated with all things subtle. We love subtle patterned backgrounds and intricate decorative elements; we
Martin (Marty) Smith's insight:
Love these bold and brash website designs. Like the Diehl "Forensic Architecture" idea the best. M
Learn why flat design responsive sites are so popular, and get 11 resources for getting the design elements you need to create your own.
There are a many aspects of good web design, and whitespace is certainly one of them. Whitespace is the empty space around design elements such as images, text,
Martin (Marty) Smith's insight:
White space can be the most defining design element of any website. Hard to use well though. Here are 13 examples of how to use whitespace in your website designs.
It almost seems that this year flat designs have taken over the world of graphic design by force, but especially in the arena of mobile apps with the first industry-shaking flat design being for the iPhone5. Reality is that flat design has been around longer than the emergence of the iPhone5, but of course it was Apple that helped to bring such cross-industry awareness to the design style.
Martin (Marty) Smith's insight:
I was wrestling with why we are suddenly awash in "flat design". My first thought was flat design is more lean, easier to figure out where to go and what do do. Nope.
Engage website visitors better by designing your site to match how people's eyes move on the page. Here are some surprising eye tracking stats to help.
Putting together a great looking website is a great start, but it is just a start.
True web design requires you to venture beyond the aesthetic and into the worlds of User Experience and Conversion Rate Optimization. Knowing how the viewers of your site really see it can help to shine light on new and/or missed opportunities within your current design. It may also bring out the need for new elements or changes.
While there are plenty of options for improving CRO, eye tracking analysis provides some of the most useful information for optimizing your biggest digital marketing asset, your website.
A good design will catch people’s eye, but a great design will keep people on your site and get them engaged with your content. And while you shouldn’tunderestimate the power of good copy, your design is what people notice first.
We teamed up with our friends over at Single Grain to put together the infographic below in hopes that it will help everyone get a better, basic understanding of what eye tracking is and what it can do. Via massimo facchinetti, Mike Power
Martin (Marty) Smith's insight:
Eyes move different on a website and this infographic takes you through how to design to maximize HOT ZONES people create by how they view websites. 
Gaël Berthier ArdècheTourisme's curator insight,
February 19, 2014 4:36 AM
Optimiser l'experience utilisateur et le ROI grâce au eye-tracking

Steve Baker's curator insight,
February 19, 2014 7:37 AM
Designing clean, effective websites that work and deliver clients 
Gonzalo Moreno's curator insight,
February 22, 2014 6:55 AM
One of my students' favorite topics... XD
Beats By Dre Web Design Lessons
Buy and sell handcrafted, mousemade design content like vector patterns, icons, photoshop brushes, fonts and more at Creative Market.
Martin (Marty) Smith's insight:
Easy agreement here: 5. Pop Overs - Maybe, but pop unders are all the rage and they are gross and obnoxious, predict they will wane in 2014 too. Look at Rocketbolt.com's much less offensive triggered, subtle popunder instead.
Rita Jordan's curator insight,
January 15, 2014 10:43 AM
check out the additional links at the end of the article.
It's been about five years since the last redesign of my website, Hitched. A lot has changed since then, most particularly the rise of mobile.
Martin (Marty) Smith's insight:
Don't disagree with any of these 2014 web design trends highlighted by Forbes. 
Lori Wilk's curator insight,
December 26, 2013 10:21 PM
The pace of change seems to have gotten even faster over the last year.
istock approached creatives from around the world and collected the strongest trends in colour and design: Pantone's Color of the Year and Top 10 Hot or Not.
Martin (Marty) Smith's insight:
Pantone weighs in with hot color trends for 2014.
Apple's clear navigation, romantic heroes (largest images on the page) and easy to understand information heirarchy (based on a grid) are design tactics any website should steal as this excellent post about websites who've stolen direclty from Apple's design shares. |
We asked several developers what their favorite sources are for web design and code inspiration, and they pointed to these 17 wide-ranging sites. * Their (visitor's) desire to find what they want. * Navigation.
Martin (Marty) Smith's insight:
BTW, YES I am breaking a rule here and sharing content from a "Big Boy" blog (Mashable). Point I made about NOT curating content from the big boys anymore has exceptions.
|

|
Scooped by Martin (Marty) Smith |
We've had a HUGE Day over on GPlus today. I wrote a post about why G+ is magical thinking (https://plus.google.com/102639884404823294558/posts/F5fXyrkTPCr ) and my post got picked up by my friend Mark Traphagen (@MarkTraphagen) and it BLEW up into an amazing conversation.
Given the MONSTER day we've had I thought it would be a great idea to share some of the most successful G+ Brand pages. GPlus is a massive Blue Ocean for most. Blue Oceans are where your content gets MORE traction with less work. Red Oceans are where your content requires more investment to generate LESS return.
GPlus is really a set of TOOLS. Incorporating Hangouts, maps, communities and other widget-like tools. The first website or agency to figure out how to combine those powerful tools in unique combinations is going to WIN big. Some of these examples approach the top of the mountain, but G+ has more power than even anyone here captures.

|
Scooped by Martin (Marty) Smith |
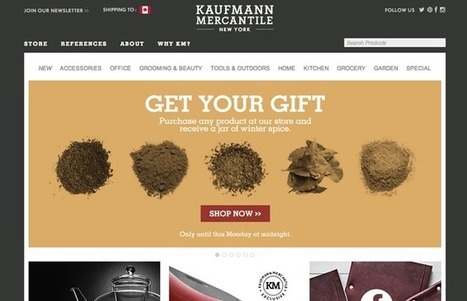
A blog about ecommerce marketing, running an online business and updates to Shopify's ecommerce community.
Marty Note
Ecommerce is hard to make "BEAUTIFUL". The conventions are well established now such as hero, underneath or to the right of the hero is a line of products, nav leads to category pages then to product pages, big search box and so on.
Here are 30 cool takes on convention that don't spill conversions all over the floor, the danger of modifying ecommerce convention, but do create intelligent and NEW feeling ecom web design.
My favorite is Norwegian Rain because their hero tells such a amazing story with so few words. Very difficult to do a group shot like that without looking too exclusive. Like a club that would never have YOU (the visitor) for a member.
I don't get that feel from their image and design. Very cool and NOTHING I would have considered before seeing that a group shot of that magnitude can be accomplished.
Norwegian Rain

|
Scooped by Martin (Marty) Smith |
Flat design is a concept that was pretty popular a couple years ago and it's back with full strength this year, causing some interesting buzz around the so
Mobile is changing web design in many ways. One way is we are flattening out design. Flat designs look better on mobile so they are now winning across the web as these 23 examples show. My fav is William Leeks.

|
Scooped by Martin (Marty) Smith |
2014 We Design Trends
1. Grid Layouts - Agree & Is Good!
Yes visual marketing + pinterest + mobile is making the grid ubiquitous. I created a Mondrian grid in 1999 when we launched FoundObjects.com (not gone sadly). Grids help share MORE information faster and in the same space than any other design element.
2. Image Captions - Agree and is GREAT
The area immediately under an image is HOT. Everyone looks there but few designers use captions to reinforce or explain the image. Paying more attention to keywords under images is a great idea.
3. Extended Form Elements with JQuery - Don't Know? Does anyone?
Can't comment on this trend as it is new to me and I don't program so its potential benefits are fuzzy at the moment.
4. Deeply Focused Landing Pages thanks to Mobile - Agree & Is Cool
Don't understand this trend except enough to say COOL and WANT ONE.
5. HTML5 Video Players - Agree and GLAD
Don't play your videos on YouTube only since you just make the rich get richer. Figuring out how to play videos "in your stack" is important and having your own HTML5 player is cool.
6. 3D vs. 7. Flat Design - I come down on Flat Design as the winner due to mobile.
8. Personal Portraits - Agree and Like
9. SVG Vector sweeps web as browser support escalates. Agree & Glad.
10. Fonts get cool thanks to server advance - cool and like but not a religion or anything lol.
11. Lazy Loading Animations - cool and can think of several uses.
12. Customized Image Galleries - cool and we need.
13. Mega Navigation Menus - Don't know but don't like idea, seems confusing where confusion can really hurt.
14. Expanding Search Bars - cool and will use.
15. Featured Detail List - LIKE and is cool and new to me.
16. Mobile First Design - Agree and am doing my first now with CrowdFunde.
17. HTML5 Canvas - cool and new to me.
18, Pixel Sprites and Browser Games - New to me but COOL!
19. Quick Registration via social - AGREE!
20, CSS3 Keyframe Animation - Cool, want one.

Here are some current WEB designing programs.

|
Scooped by Martin (Marty) Smith |
Infographic: Planning, Design, and Optimizing a Website by Douglas Karr on Marketing Technology Blog
Anything you can find to help SIMPLIFY concepts related to creating or optimizing a website is valuable. This Infographic creates an interesting visual map, a map that makes the process feel easier and less daunting.

Planning, design and optimising a website simplified by internet initiatives. Website simplified infographic design is a process of website design in a simplified way using effective planning, design layout and strategic implementation.

|
Rescooped by Martin (Marty) Smith from Learning Environment Modeling |
Visual language Lab: Researching the structure and cognition of the visual language of comics
Marty
Visual Language Important For Internet Marketing
One undeniable trend is Lean Visual Marketing. We want videos and pictures and we want to understand complex ideas FAST. Scooplit is riding the crest of the lean visual marketing wave and exploding.
We know that there are some core ideas in this new "visual marketing revolution" including:
* Surprise helps but is had to create.
* Smashing expected visuals into unexpected can create surprise.
* Humor works.
* Arresting visuals only work once UNLESS aligned to their content.
* Without arresting visuals content marketing is doomed.
* The "visual language" of your marketing must be consistent with all other marketing or dissonance results.
I like the idea of studying comics to help achieve a sense of visual tone and for ways to connect images seamlessly with copy, tone ane theme.
Via Bucky Dodd

|
Scooped by Martin (Marty) Smith |
Cloud computing is one of the latest technologies that have come to change the way people interact with the web. Cloud computing accords you the chance to
Solid post by Inspired Magazine on what the cloud means for web design. I got a first hand lesson when we created http://www.curecancerstarter.org.
The sophisticated file management of cloud computing allows more file size without crushing network performance. This means we won't have to create "lowest common denominator" designs that bore everyone to tears but load fast anymore (or that is the theory :). M

|
Scooped by Martin (Marty) Smith |
HOW Design Live 2014 speaker Seth Godin writes in "The Icarus Deception" that creativity, seeing connections between disconnected things and recognizing novelty are keys to success in the new economy.
How Design's take on Seth's latest book, Icarus Deception, is fascinating and focused on the creatives they serve.

|
Scooped by Martin (Marty) Smith |
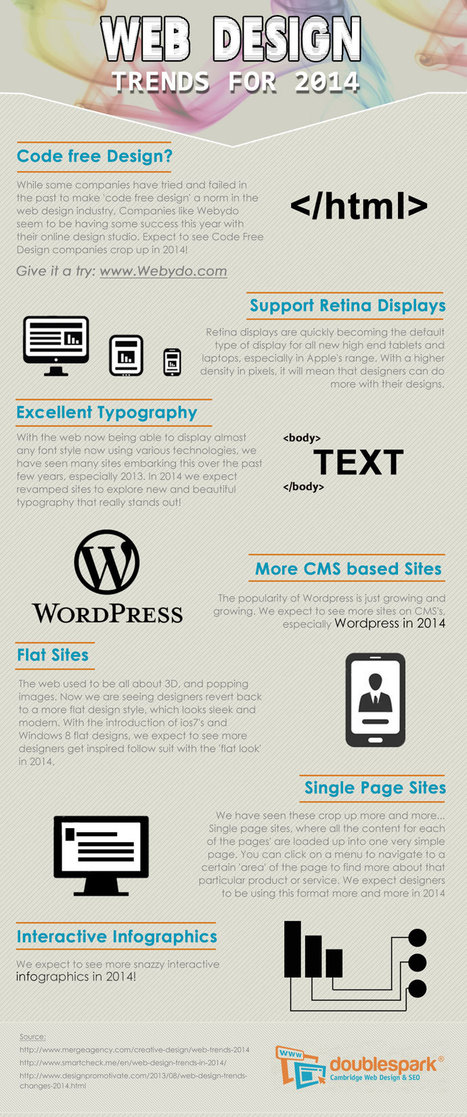
What do we predict will be the web design trends in 2014? Here is an infographic with our predictions
Marty Note
Here are my thoughts on web design in 2014.
1. Code Free = Disagree, not in 2014, I have tried Webydo and it is as hard to master as code so why bother, until there is a tool that is EASIER than code we will continue to code.
2. More CMS based site - Agree and this is another way of saying more blogs acting like websites. Good idea to read my Websites vs. Blog post on Curatti.com earlier in the week to know how to keep the things that matter from a "website" as your blog fills both shoes: Websites vs. Blogs Which One Is Better and Why http://curatti.com/websites-vs-blogs/ .
3. Single Page Sites - Disagree - I GUESS you could have a robust enough social presence that a single page site would be fine, but you give up a lot and you are asking a single page to accomplish a lot. Google doesn't rank websites they rank web pages, so pagespread (# of pages in Google) can help build traffic via SEO (that is left of it anyway).
A single page website is only viable for strong mobile or social players and somewhere there has to be an engine generating NEW out into the world. If you use a single page, push NEW out and then wipe it clean that is simply CRAZY with the way traffic is parsed and how we gain authority today. Oprah could have a single page site, how an average website could achieve all that is needed with a single page is beyond me.
4. Interactive Infographics - Agree with this one. The Infographic has legs, or should say the idea of visualizing content has legs. The infographic is an expression of a larger movement - our desire to understand things FAST.
Other 2014 Web Design Trends I see include:
* Lean Design - This movement plays off of #4 and the strength of the marketing visualization movement. Creating more understanding faster is a trending trend.
* Social Net Tapestry - Website designs MUST be social and agnostic about social nets. Including Facebook, Twitter, GPlus, YouTube, Scoop.it, StumbleUpon and 10 more I can't think of right now in ways that make sharing easy, rewarding and not overwhelming is a trend no one has figured out all that well yet, but we will begin to see novel ideas that build on the social media "widget" idea in 2014 (only much better let's hope).
* Content Curation - we must build websites in 2014 that are focused on KEY CONVERSATIONS and become agnostic about where those conversations happen. Own the conversation, own the traffic.
Curating content INTO a website (or blog) is an important trend no one has quite figured out yet either. Start with traditional ORM (Online Reputation Management) tools. Use ORM to crack some APIs so when something relevant happens to your company, brands or products out there in social media's north forty you
- Know about it.
- Filter it into your content by having ways (filters) to attach curated content into existing themes.
- Gamify contributors so reward is generous, immediate and competitive.
* Appification of Everything - the Mobile Revolution is not about the phone. It is about redesigning our THINKING about how information creates interaction, engagement and conversion (so a small thing lol). Thinking of everything we do online as an app we will be improving is a very "Mobile First" way to think. Those who understand the "Appification" of everything will win BIG as the rest of the world catches up in 2014.
* Gamification - If your website design doesn't find ways to profile, reward and share (curate) content from contributors you will fall hopelessly behind in 2014. The social web is here, despite few understanding the breadth of that that means, and websites need to promote an ever increasing amount of User Generated Content (UGC). Best way to do that is by using game theory to create web design.

|
Suggested by SmilingAnny |
The purpose of this post is not just to present the state of today's web design - it’s more pragmatic. Seven basic principles of a good web design are presented here.
Marty Note
This is a great post about what web design IS and IS NOT. I'm going to include my notes here so they follow the post since the writing, though brilliant, is not as direct as I like. Here are my much more direct interpretations of the 7 Basics of Great Website Design:
1. Website Design Can’t Win, But You Can Sure LOSE Due to It.
We've past the period when shinny websites work. Every website has seconds before a visitor clicks off to find what they are looking for on some other website.
2. Create Website Surfaces For Scanners and Skimmers since Readers will work for what they want.
Key to know not all information is great for "scanning" and "skimming". Tease the click don't drown it is another way to think of this idea. Also, content such as news, Q&A and testimonials have more attention hooks than sharing complex or highly detailed material. If your website depends on sharing complex and highly detailed content tease it with snippets and with graphics firs.
Stay with simple, clean and useable as your guide.
3. Avoid NEW until it is UNDERSTOOD.
You don't have to wait until some new thing is old hat, but avoid using The New simply because it is new. New hurts conversion because it requires explanation and is hard to tease since visitors don't have "made to stick" context. If you must present "new" present with an "old" analogy.
Read Made To Stick by Heath brothers for more.
4. Confused customers do many things, BUYING and CONVERTING and never among them.
5. Hierarchy of information and navigation is LIFE online.
People know there is a YOU or a team behind your design. They want to know what YOU want them to DO and why they should do it with YOU. Sites that make the curator's hand visible via navigation, images and copy win. Those who challenge visitors to figure everything out for them selves lose.
This is NOT to say some mystery can't work in a web designer's favor, but make sure the mystery is immediately solved before posing another one. Daisy chain one mystery on another and visitors get frustrated and leave since benefit doesn't equal the work to realize it.
6. Colors can ruin a website.
Colors have so many overt and covert signals they should be used sparingly and consistently with the brand. If you use RED for a Zen website do so in accents and carefully since red is an ALERT color and so may be inconsistent with the brand.
7. Devil is in the web design details.
In my almost 15 years of experience NOTHING on this list is more true. Once you make a website simple and clean any small dissonance becomes LARGE because it sticks out like the proverbial "sore thumb". Make sure your site is a smooth surface with a clear message.
One of the best posts about website design I've read in a long time. So much of what WE think is "website design" either "was website design" or is more an expression of someone's ego than what is happening NOW. This post is one of the best "what is happening now" in website design articles I've read. M


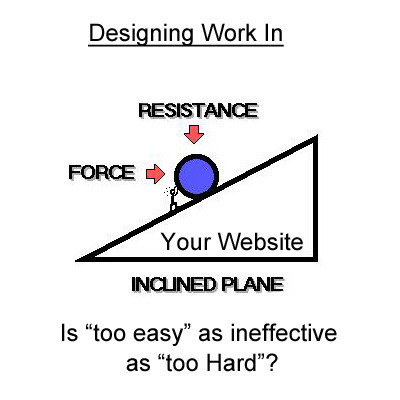
![Burn Down Your Website via @Curagami [& Share Your Web Pain Story] | Must Design | Scoop.it](https://img.scoop.it/wYZ47r2tXnou2lD-EhG2WDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)







![EYES and How They MOVE Around A Website [infographic] | Must Design | Scoop.it](https://img.scoop.it/hq4_dMRx6ZSnPz9l40RoQzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)










![Web Design: 20 Hottest 2014 Trends [+ Scenttrail Take On Each] | Must Design | Scoop.it](https://img.scoop.it/2CPaOyrABsNo3A6WtHo9yDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)
![Planning, Design, and Optimizing a Website Simplified [Infographic] - Marketing Technology Blog | Must Design | Scoop.it](https://img.scoop.it/zjmiQrejQyhlAZ_HYIxMpDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)
![What is Visual Language & How Comics Can Help Create It [graphic] | Must Design | Scoop.it](https://img.scoop.it/0RICjgYtoNqjfMSoHL5udjl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)