Google SEO Buzzcut
Google can cut our website's hair, but they aren't alone. We can be vicious barbers. Our unintended actions often mess with our URLs and that messes with the infinite universe we create whenever we publish.
Lessons shared here including an October update will help your site recovery from a bad Google or self inflicted haircut.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
From
yoast
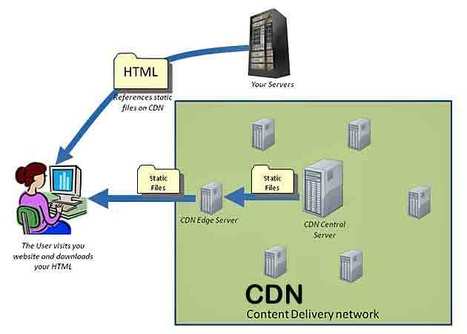
Canonical URLs Explained * Use of blockquotes & rel=canonical tags.
Asking the right questions in the right way is key to online marketing success. How SMBs can compete with Amazon isn't as important as what is their why and how are they learning from Amazon's web marketing power.
Riffing Ascent Internet (Marty Note)
Seasonality creates relevance & relevance creates community. Every website's hero should change at least 4x a year: Summer, Fall, Winter & Spring.
Martin (Marty) Smith's insight:
This Curagami post shares our favorite Top 10 Summer Web Designs in the hope people will VOTE for theirs and share ones we missed. The post also shares a link from @Mike_Alton about the magic of List.ly (the Digg-like tool that runs the social voting engine that's free and easy to embed).
Last week, Jeremy Osborn, Academic Director for Aquent Gymnasium, had the chance to attend the Artifact Conference. Here are his key takeaways. |
With 22,000+ views SEO for Web Designers blew up thanks to a defined tribal audiences, advocates and luck. Discover tips on how to blow your content up too.
Web Designer SEO * Learn what is MIST vs what is Gorilla. * Design to Win Hearts, Minds and Loyalty.
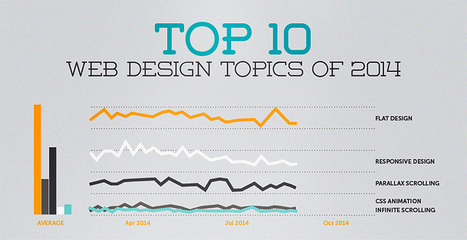
The "Web Design" category of general interest covers its fair share of ground. Informative articles on everything from UX to client management, to conversion psychology,...
Martin (Marty) Smith's insight:
YES, seeing all 10 of these trends from flat design to content ISN'T king anymore (not true) and SEO isn't getting easier (true).
How strong is your content marketing strategy? What is SEO, anyway? Read 6 SEO tips and tricks to help you boost the visibility of your web content.
Yesterday an article on Medium, Snowfallen, caught my eye. It's about a technique for presenting longform writing online, by embellishing it with integrated
Martin (Marty) Smith's insight:
Not sure how I feel about "snowfall" design. My favorite is the Buzzfeed History of Pong. My concerns are: |