
- Cleartrip.com (Travel)
- Paytm.com (Walmart like e-retailer)
- Myntra.com (Abercrombie-like online store)
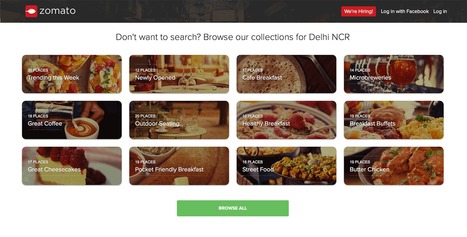
- Zomato.com (Foodie)
- Flipkart.com (Walmart like e-retailer)
- iXiGO.com (Travel)
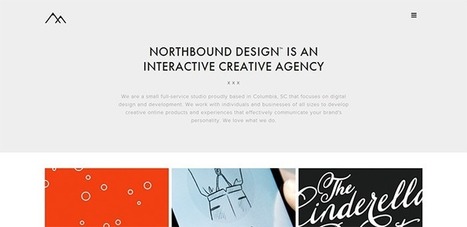
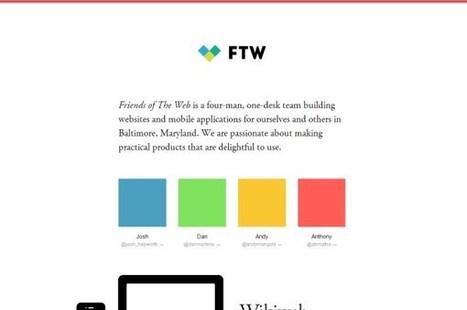
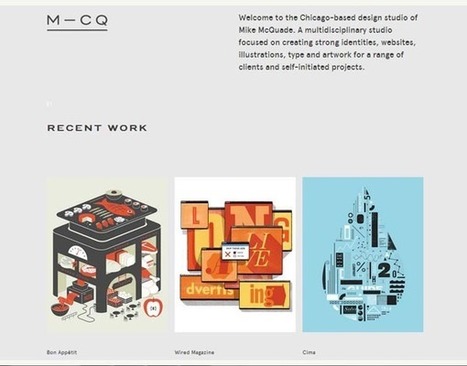
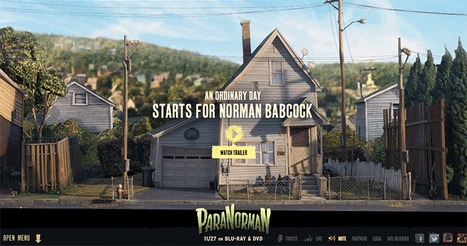
Indian web design is marked by innovation, clear Calls-To-Action and graceful use of current and future technology. "In India my generation," my friend Ravi told me the other day, "went right to mobile skipping laptops and desktops altogether".
I was looking at these sites with my laptop and expect they look great on smart phones too. Nothing like having must of your customers using mobile tech to make mobile first in both responsive templates and impressive data architecture (easy to see how these sites would accordion in mobile.
The foodie site Zomato.com lives up to its great name. The content, despite their not being "here" yet, is fresh, beautiful to look at and engaging. Zomato is about FOOD and, much like India herself, has few preconceived notions about what that means. .
Instead they curate with clear passion and grace. Every Indian site we studied had a clear sense of GET TO IT many American sites could learn from. Indian web designers know how to "tease", charm and win clicks by providing just the right information at the right time.
Many American designers seek to overwhelm and thus end up speaking to themselves about themselves. Better to box not look for the haymakers we seem to love so much here these great Indian web designed sites illustrate.



 Your new post is loading...
Your new post is loading...