The purpose of this post is not just to present the state of today's web design - it’s more pragmatic. Seven basic principles of a good web design are presented here.
Marty Note
This is a great post about what web design IS and IS NOT. I'm going to include my notes here so they follow the post since the writing, though brilliant, is not as direct as I like. Here are my much more direct interpretations of the 7 Basics of Great Website Design:
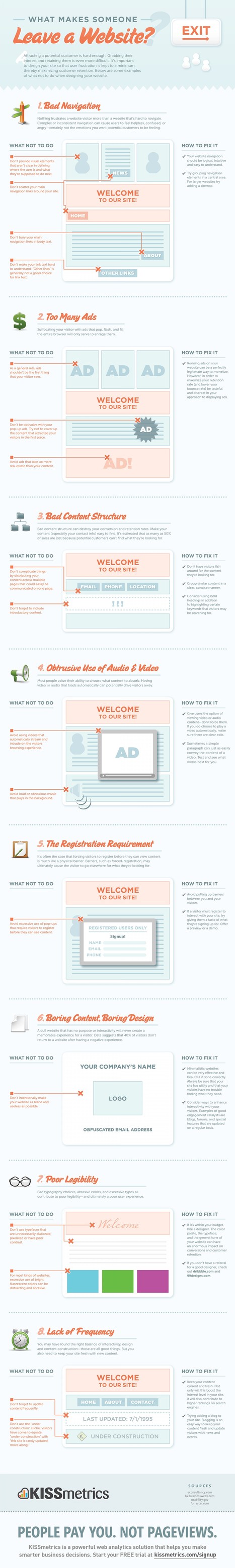
1. Website Design Can’t Win, But You Can Sure LOSE Due to It.
We've past the period when shinny websites work. Every website has seconds before a visitor clicks off to find what they are looking for on some other website.
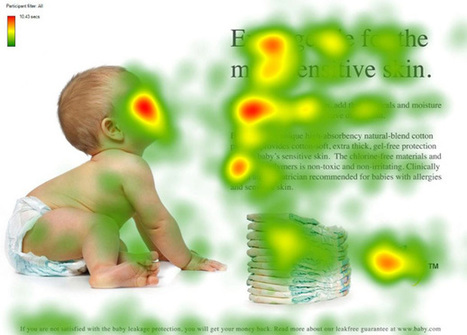
2. Create Website Surfaces For Scanners and Skimmers since Readers will work for what they want.
Key to know not all information is great for "scanning" and "skimming". Tease the click don't drown it is another way to think of this idea. Also, content such as news, Q&A and testimonials have more attention hooks than sharing complex or highly detailed material. If your website depends on sharing complex and highly detailed content tease it with snippets and with graphics firs.
Stay with simple, clean and useable as your guide.
3. Avoid NEW until it is UNDERSTOOD.
You don't have to wait until some new thing is old hat, but avoid using The New simply because it is new. New hurts conversion because it requires explanation and is hard to tease since visitors don't have "made to stick" context. If you must present "new" present with an "old" analogy.
Read Made To Stick by Heath brothers for more.
4. Confused customers do many things, BUYING and CONVERTING and never among them.
5. Hierarchy of information and navigation is LIFE online.
People know there is a YOU or a team behind your design. They want to know what YOU want them to DO and why they should do it with YOU. Sites that make the curator's hand visible via navigation, images and copy win. Those who challenge visitors to figure everything out for them selves lose.
This is NOT to say some mystery can't work in a web designer's favor, but make sure the mystery is immediately solved before posing another one. Daisy chain one mystery on another and visitors get frustrated and leave since benefit doesn't equal the work to realize it.
6. Colors can ruin a website.
Colors have so many overt and covert signals they should be used sparingly and consistently with the brand. If you use RED for a Zen website do so in accents and carefully since red is an ALERT color and so may be inconsistent with the brand.
7. Devil is in the web design details.
In my almost 15 years of experience NOTHING on this list is more true. Once you make a website simple and clean any small dissonance becomes LARGE because it sticks out like the proverbial "sore thumb". Make sure your site is a smooth surface with a clear message.



 Your new post is loading...
Your new post is loading...

![What is Visual Language & How Comics Can Help Create It [graphic] | Must Design | Scoop.it](https://img.scoop.it/0RICjgYtoNqjfMSoHL5udjl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)