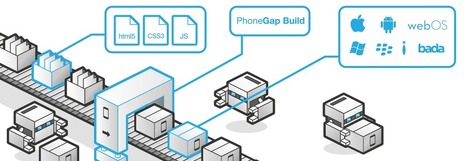
How to create and build (compile and package) an Ionic project using the CLI (Command Line Interface).
How to start from one of the Ionic starter apps
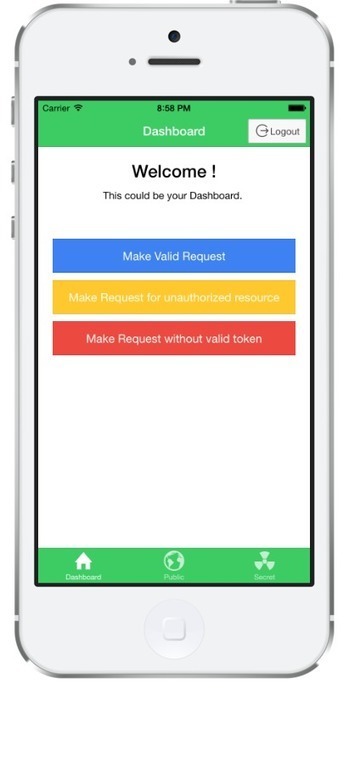
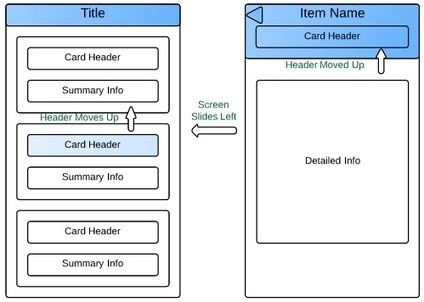
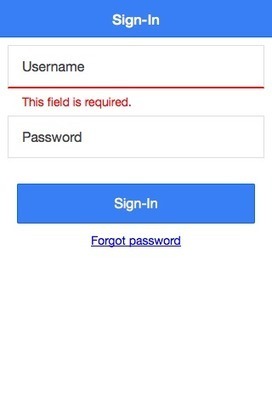
How to build a modern mobile UI using Ionic components such as side menu, cards, action sheets, etc.
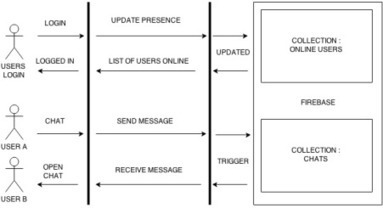
How to create a service using the Angular resource module (ngResource) to access REST services
How to use controllers
How to use routing
How to login with Facebook, and publish information to your feed
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login

Keeping track of current JavaScript Frameworks that help design your clientside Business Logic Layers.
Curated by
Jan Hesse
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
No comment yet.
Sign up to comment
|
|



























https://github.com/ccoenraets/ionic-tutorial