We're boiling down 13 of the most prominent web design trends emerging in 2015. Will they change your understanding of a "modern website"? You be the judge.
Marty (@Scenttrail) Notes:
1. Make it big (Agree but not as easy to do well as they make it look).
2. The multimedia experience (agree and same as #1)
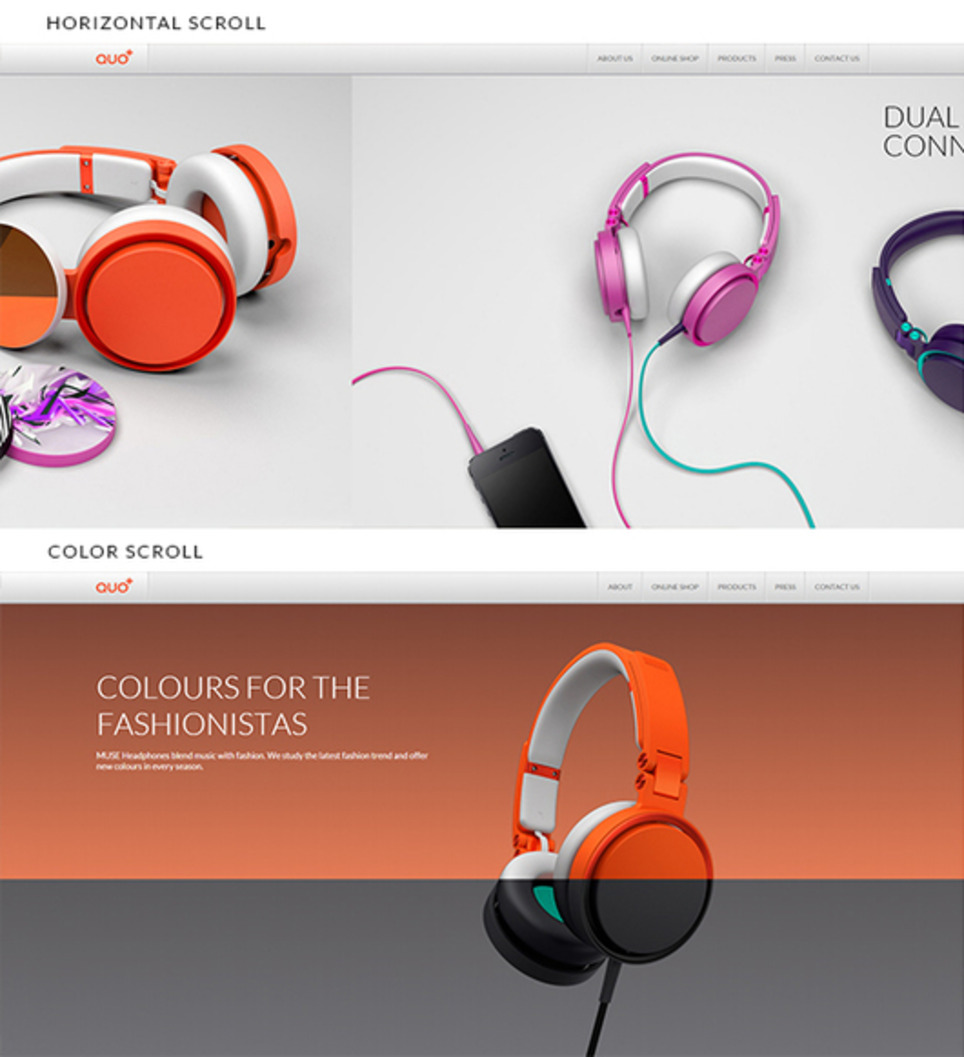
3. The Parallax effect mutations (Horizontal Scrolling) Agree
4. Animated storybook (Agree and cool).
5. Flat design (agree & effect of mobile)
6. No more boxes (Agree and YES!).
7. Tiles (Pinterest effect and agree).
8. Navigation widgets (Agree!)
9. Integrating Google maps (Agree where appropriate).
10. Mashup interfaces (AGREE grab those APIs :).
11. Minimize (Seems to contradict #1, but agree).
12. World Wide Wait (speed is going to be KEY).
13. Designer automation (Agree, can do a lot with templates now).
Via Martin (Marty) Smith



 Your new post is loading...
Your new post is loading...









Supporting Article