 Your new post is loading...
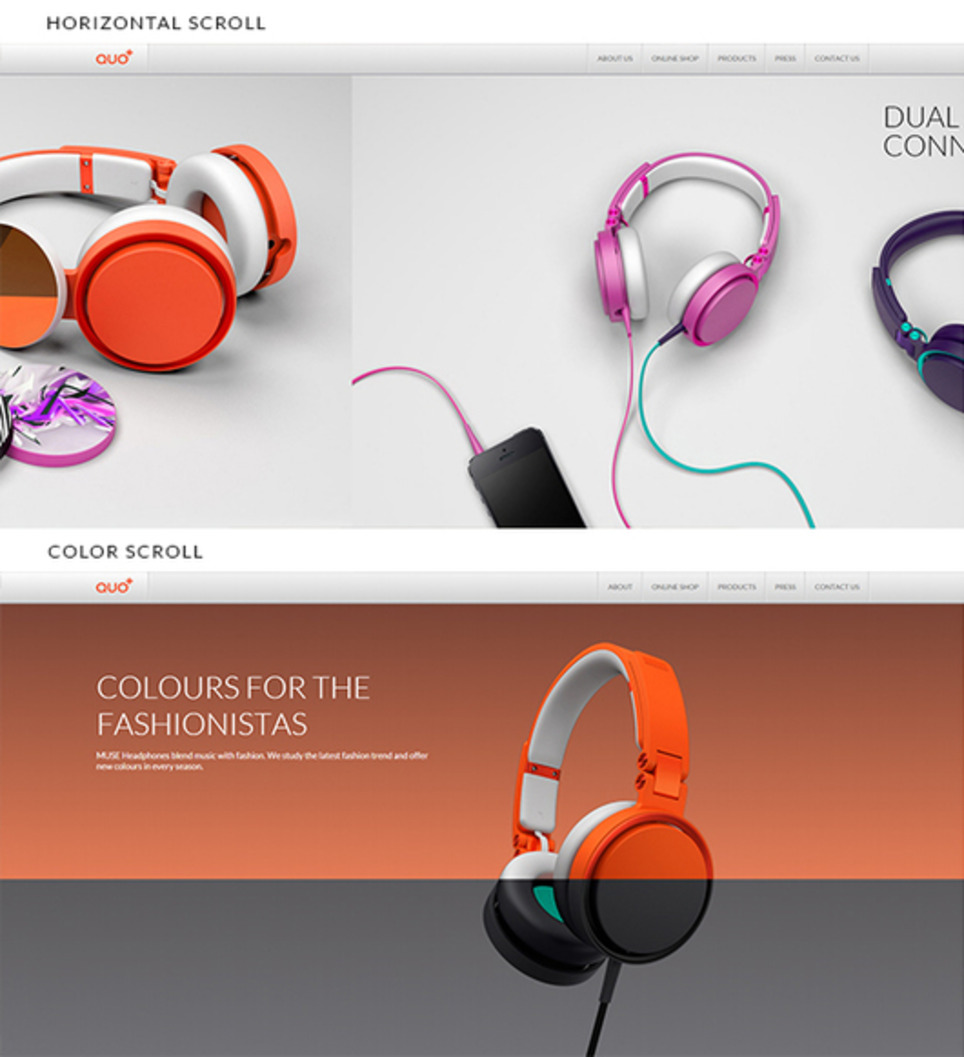
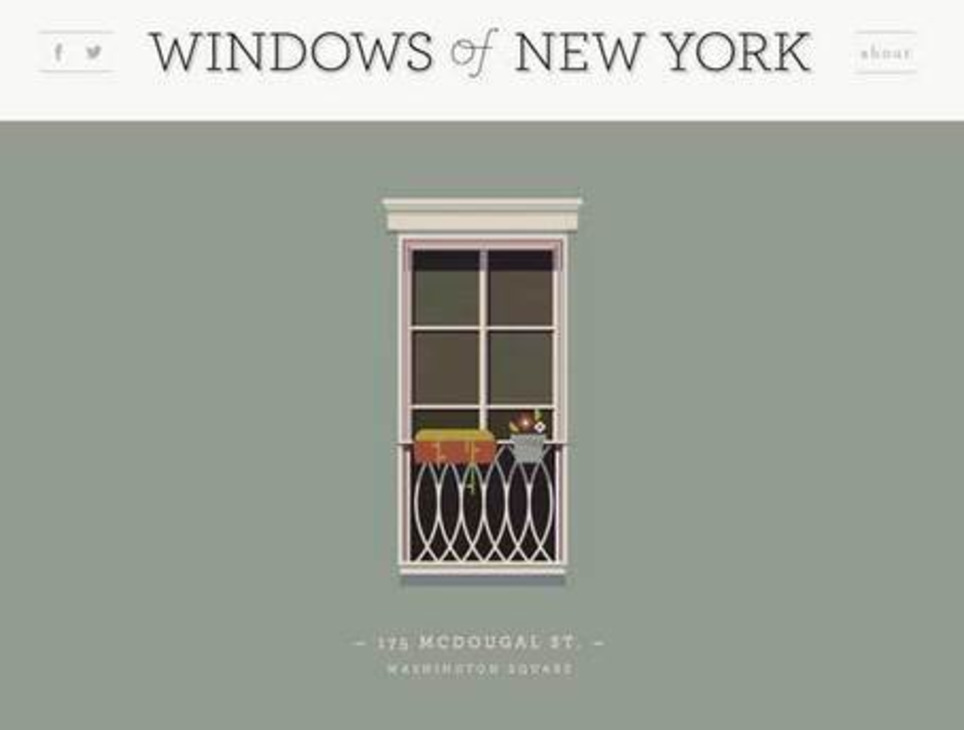
Color is such a fundamental part of the way we perceive the world that we often take it for granted. Think about it: From the youthful and vivid orange on someone’s attire to the gray and gloomy sky above us, colors have the power to mold our perceptions of others and even the circumstances we find ourselves in. This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way. As a non-designer, I often find it difficult to find just the right colors for my amateur projects. Whether I’m creating a simple image to support my content or more elaborate projects such as a slide deck or infographic, I frequently spend a good amount of time looking for the perfect color scheme. I ask myself questions like: Do I want my design to be inviting? Provocative and bold? Or intelligent and elegant? Unless you’re a seasoned designer, it takes time and effort to find a color combination that works, which is why the design team at Visme decided to provide our users with a handy list of beautiful color schemes from websites that have been recognized by Awwwards, the most prestigious award for Web designers and developers....
Via Jeff Domansky
We're boiling down 13 of the most prominent web design trends emerging in 2015. Will they change your understanding of a "modern website"? You be the judge.
Marty (@Scenttrail) Notes:
1. Make it big (Agree but not as easy to do well as they make it look). 2. The multimedia experience (agree and same as #1) 3. The Parallax effect mutations (Horizontal Scrolling) Agree 4. Animated storybook (Agree and cool). 5. Flat design (agree & effect of mobile) 6. No more boxes (Agree and YES!). 7. Tiles (Pinterest effect and agree). 8. Navigation widgets (Agree!) 9. Integrating Google maps (Agree where appropriate). 10. Mashup interfaces (AGREE grab those APIs :). 11. Minimize (Seems to contradict #1, but agree). 12. World Wide Wait (speed is going to be KEY). 13. Designer automation (Agree, can do a lot with templates now).
Via Martin (Marty) Smith
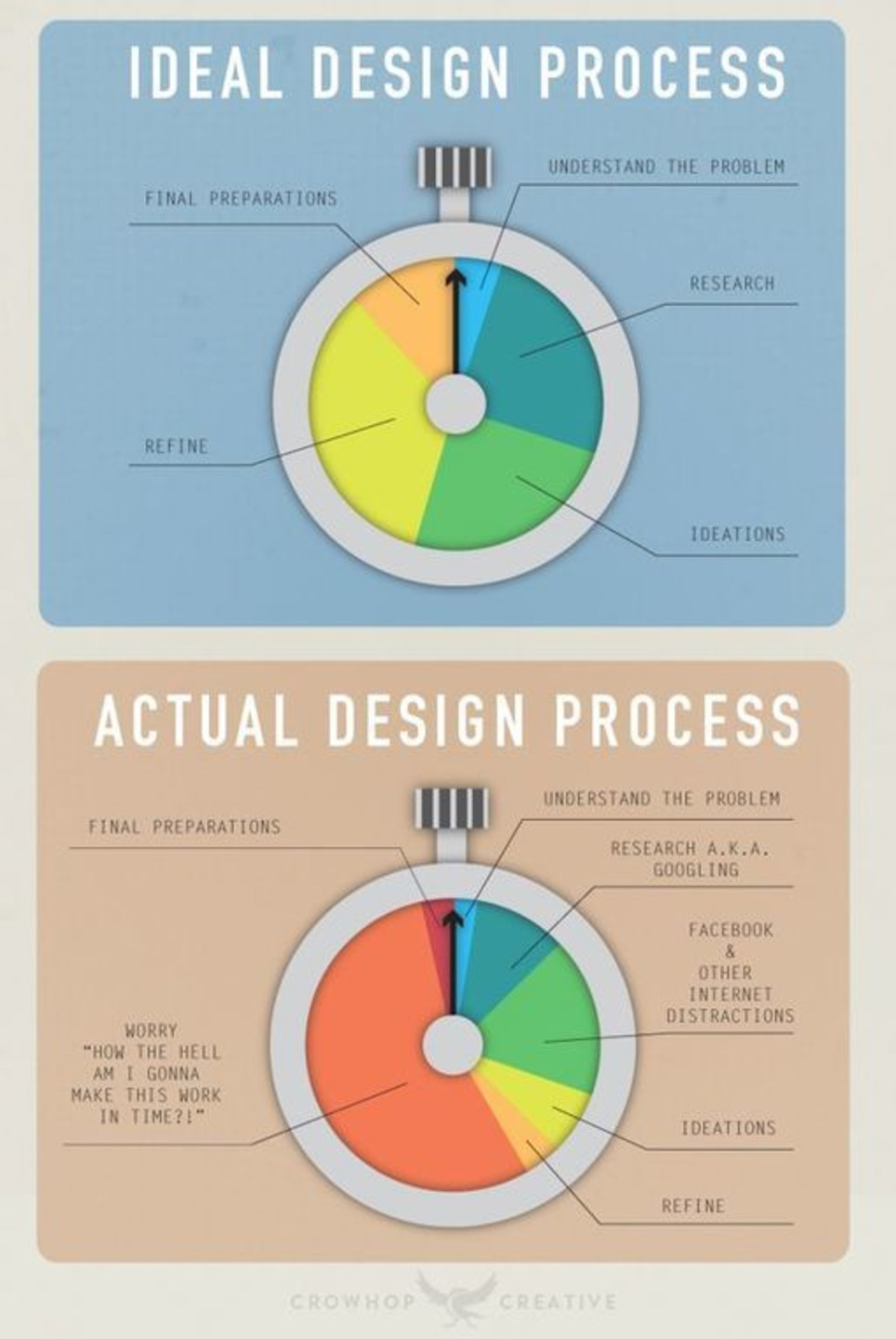
Sometimes, as the old saying goes, pictures really do tell 1000 words. And if that’s the case, what’s better than a picture with 1000 words included on it?
Via Martin (Marty) Smith
You probably heard about the modern web design term at least once, but how can be used correctly with an online shop? What are the requirements?
Marty Note (here is how I shake out on each of these recs)
Big Hero Or Sliders Agree With Caveat!
Depends on what you do immediately to the right or under your large hero. Hero's create HOT SPOTS on the right and immediately below, hot spots that convert and hot spots NO ONE uses (goofystupid). If you are running an ecommerce site you aren't selling the picture, but you do need the attention it can grab. Make sure you put a Call-To-Action to the right or immediately below. People don't like to click within a hero (especially a big one), so CTA below even if it is a restatement.
http://www.charitywater.org/
Does a good job with a large static hero and a "can't miss" CTA with 3 critical links almost directly below the hero. & I DO NOT like sliders.
Warmer Colors - AGREE!
Websites are inherently COLD so warming them up with strong accent colors is a must. Remember to figure in the images you like to include. You can use more warm color if your images always have white backgrounds. If not, you may achieve "warmer" with images instead of needing to modify your design.
Interesting Grids - AGREE!
Thanks to Pinterest the GRID is getting creative. Grids are a great way to share a lot of information fast.
Flat Design - Agree!
The web doesn't do 3D well (yet), so flattening out your design can help make buying decisions easier. Include zooms if applicable and remember to ask your customers to share pics of your products on them or in their homes (great User Generated Content).
Animation
Vine has me convinced there are ways to create animations that help and don't hurt, but be careful. An animation that doesn't stop (like Vine videos) can be obnoxious. I prefer giving control of animations to the click over auto-play. If someone ASKED to see the animation its different than if you just start playing it and it doesn't stop.
Mobile Friendly UI - Agree!
Your responsive design must master the swipe, spin and scroll of the mobile experience. If your site isn't FUN and easy to spin, snip and buy from your customers won't. Spoke with a friend at lunch in the craft space today and her traffic is now HALF mobile, so make sure your content is FUN to use on a phone or pad and takes advantage of the mobile UI.
Via Martin (Marty) Smith
It's amazing what can be done with CSS these days. Support for the latest CSS3 properties is strong in the latest versions of all the major browsers - even Internet Explorer - and the possibilities for typography, animation and interactivity have never been greater. But finding web design inspiration can be tricky.
Via Martin (Marty) Smith
Beats By Dre Web Design Lessons
A friend shared the impressive NEWSJACK Dr. Dre and his Internet markeing team pulled off last week. Beats By Dre (http://www.beatsbydre.com ) has some cool web design tricks to steal too such as:
* Consistent images across channels (the Richard Sherman image rode the crest of the wave created by his "controversial" statements after last Sunday's game).
* HUGE RED BUY NOW Call To Action on the home page.
* Hero moves but does so SLOWLY so it isn't jarring.
* They've programmed their Richard Sherman page so his picture matches to every style, something I bet the site does for all celebrity endorsements (cool and NEW).
* Their social buttons are a little low for my taste, but they are well labeled as the "Beats Army" and every major social net is there and they are robust and fresh on all social nets.
* I like how they handle the colors too via the small swatches.
All in all a great ecommerce site in support of one of the best NEWSJACKS I've seen (see my notes on Dr. Dre's multi-channel attack of the web here: http://sco.lt/8bJiDJ
Via Martin (Marty) Smith
Recently I have spent my some time on internet to maintain a list of some highest quality and most effective web design blog around web world. I was searching
Via Robin Good
Why keeping up with web design trends is vital In today’s fast-evolving trends, people’s interests are being influenced briskly by the web, wherein onlin
Marty Note
Like #7, use of Neon Colors as accents. Color is so tricky online its use as "accents" is the best idea. Will see if I can find a "neon color accent" example and shsre it, but sounds like a cool trend I've only read about from this Chinese social agency.
Other trends noted include ones we've seen in several of these "what's up for 2014" posts including:
* Simple. * Flat.
* All in one. * Responsive.
* scrolling.
Via Martin (Marty) Smith
CSS’s next big challenge is to make flexible, dynamic page layouts that work across our ever-broadening range of devices. With solutions proposed and under discussion, Peter Gasston offers a snapshot of the future
Thinking about becoming a web designer? Before you make that decision, look at this recent study about the anatomy of a web designer and then decide.
Are you a web developer trying to create awesomeness using the power of code? If so, obviously, you are not alone. There are numerous talented developers like you, fighting evil monsters that wish to destroy the Internet, and at the same time using their coding skills to create a better browsing experience for the world!
However, let me ask you: what exactly is your specialization? PHP? JavaScript? Obviously CSS and HTML? Did I hear Perl, Ruby or Python?
I guess the point is clear: there are numerous languages out there, each with its own pros and cons, and as a developer, keeping up with the trends in technology can often be confusing. This is where development and design blogs come in: you simply subscribe to a blog, and that’s it! All the latest updates from the world of design and development right at your finger-tips!
However, what if, apart from updates, you need proper tutorials and theoretical info that only an encyclopedia or a wiki can provide? What if there existed a platform (not exactly a blog), which provided you with tutorials, wiki and other detailed how-to type documentation about your preferred specialization? What if you could find trustworthy documentation about PHP and CSS under one roof? Have no fear; WebPlatform is here!
So, what is it all about? Read on as we take a look!
A designers are always lacking materials to create a design. Even if time is running out, it’s better to exceed the deadline than do the bad job. The musician has musical instruments to give the world to hear the sounds that play in his head; an artist has a brush, paint and easel to paint a picture that he has in mind, but what about the web designer? A designer has a set of favourite websites with free useful stuff in his bookmarks.
This web designer’s arsenal helps him to win a fight with hard-to-pleased clients and implement all the amazing ideas in order to create a truly great design.
Today I’m going to share with you a collection of free useful websites from my own bookmarks. Of course, I often use a Google search to find some stuff i need. However, why can’t you go to the particular website and know that you will find needed things there for sure. Today’s collection is not just ordinary freebies. To be honest, I spent a lot of time to collect all those websites and all of them have helped me to create really good design at one time. So, take a look at them, choose and download.
Web Designer’s Arsenal: a Collection of Free Useful Websites
In a new infographic from All Web Design Info, we get to take a look at web design history and how the Internet has evolved since it was first introduced to us.
The World Wide Web got introduced to the general public as late as in the 1990s. It feels like it’s been a lot longer since I started using this highly creative way of sharing, innovating and connecting. However, the Internet’s web design history is really fresh compared to many other things we are still using today.
HTML has become the backbone of the Internet itself, and it is apparently in its fourth generation right now. Many new and more effective languages have been added since HTML became popular, but it still serves as one of the main keys to creating a visually stunning and user friendly website. The second generation of the HTML language was introduced in order to stop confusion about the tags available. People had started to add their own tags, so between 1992 and 1994 the second generation of HTML was put together to unify the language and make it more simple.
Today, HTML 5 is becoming more and more popular, and it looks like many of the features that previously we were only able to include through Java, Javascript and so forth have been injected into the HTML 5 batch enabling more creativity without having to involve other languages. This ultimately makes the work easier for any web developer and designer. Only the collective developers and designers know what web design history will be written in the future since they are the ones who together invent features and approaches that in the future will require simpler implementations.
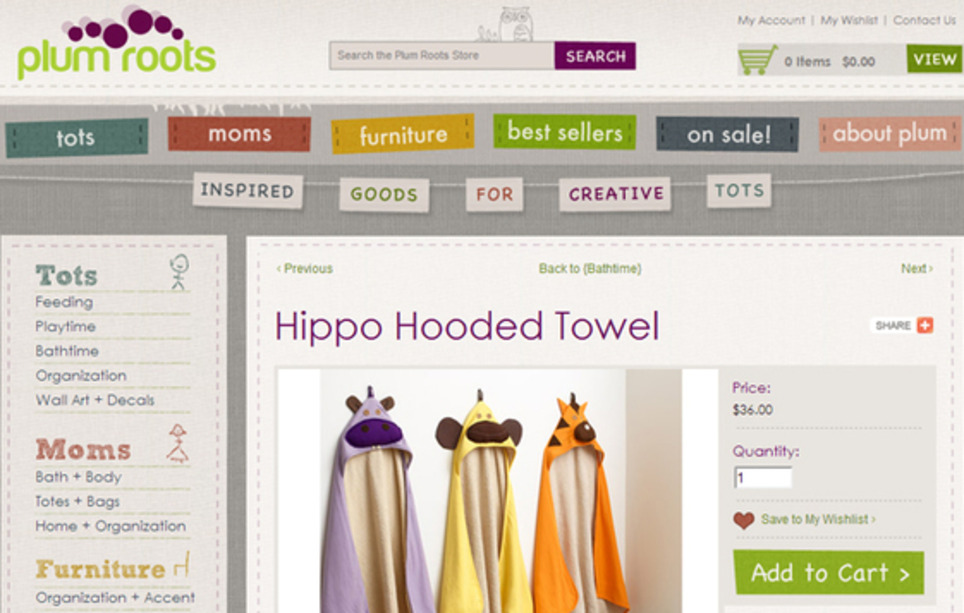
In this generation of the internet, everything goes online already especially that most people are online every day. Even business went online through ecommerce sites which even helped improve their business since online shops could reach more people worldwide. There are many advantages for an online store. Aside from reaching more people, it is also making things a lot easier for the clients to get the items they want without even going anywhere. Since online shops are a very big hit these days, it is important to have a good website design for that.
There are so many things that one has to consider in designing an ecommerce website. In order to get an effective layout, one can put his self on the shoes of the users. Doing this will let him see what things are needed to be added, emphasized or given more clarity. So, while you are acting as the client, you will be able to get the right design.
Also, try to look into the points we have here so you can be guided in designing an ecommerce website.
Are you a graphic designer? An artist seated behind an LCD, with your fingers always running up and down that sleek keyboard you have fallen in love with over work? Looking for an inspiration to making your portfolio?
If so, You have landed to the right page. Because we have not got just a few but enough inspirational designs to get you going with what your dream portfolio website. Make it to be the Best Website Design Portfolio.
Judging someone else work is always easier , since we do not know of the effort that has been put in to get it done, for us we ignore the shortfalls and small short comings, for a perfect portfolio , you need to understand that it should be FLAWLESS. Make as many changes as it takes for you to get the work that you cannot criticize anymore, be a better judge of yourself. Get inspired and do your best for you are an artist like no other.
You design worlds with-in the worlds, over the World Wide Web.
Are you ready to get inspired?
Here are the great Web and Graphic Designer's Best Portfolio Websites that are sure to get you going.
Apple is known for being a top of the line computer company. To no one’s surprise, they have decided to integrate a new display into their devices that is double the resolution of a normal screen. Images are sharper, crisper, and show more detail. The only problem is, this adds yet another problem for designers and developers. So, what is the problem? When we look at our crisp graphics on a normal screen, they look fine, but on the Retina Display, they appear to be blurry.
Not only do web designers and developers have to account for different screen sizes across desktop computers, tablets, and mobile devices, but now they have to deal with double the resolution. This has left a lot of people scratching their heads, but there are a few options when designing to include the Retina Display.
Continue Reading...
Social Media has taken more evolutionary leaps in the past two years then it has in the time since cave men adorned their spears and clubs with rocks and bones to differentiate their awesome possessions.
Hope everyone are familiar with the current social media dearie. Yup it is Pinterest! Gentlemen who were once making gag on Pinterest as a social media site used by ladies just to share cooking recipes, are now damn bully users of Pinterest. So, what is there in Pinterest to make them turnaround? Before coming into that, let me quickly crack out few facts about Pinterest. - Pinterest, in just two years from its emergence has reached the world’s top 3rd biggest social media networking site.
- It has an average of 11.7 million unique visitors per month.
- User’s attention is longer in Pinterest when compared to Facebook and twitter. Pinterest users spend on an average of 15.8 minutes, whereas a Facebook user spends 12.1 minutes and twitter user spends 3.3 minutes on an average.
- Pinterest drives more referral traffic than Google+, YouTube and Linkedin (even if these three are combined).
- Almost 70 percent of Pinterest users are females, among which those under the age group of 25 to 35 have their major participation.
- One third of all Pinterest users have an average annual household income of $100,000.
- 50 percent of Pinterest users have kids.
- 97 percent of Facebook fans on Pinterest page are women.
Why Pinterest? Pinterest, being today’s hottest social media network has taken away the hearts of millions. So, why this Pinterest crush? The one best reason to-be is, Pinterest keeps you visually engaged. With its amazing photo sharing facility, people can anytime pin photos and videos to their boards. Another best thing with Pinterest is, you can upload ‘n’ number of photos to ‘n’ number of albums. Pinterest lets you to pin photos either from your computer or web. If you are pinning a image taken from web, there is a Pinterest Bookmarklet to pick up the source of the image and set it as the click through link. You also have the option of sharing the pins simultaneously on Facebook and Twitter. This unique way of pinning photos and videos has led users to keep showered with Pinterest.
WordPress Gone are the days where you hire designers to design, build and develop your websites. Now is the trend to design your own website / blog with WordPress. WordPress is absolutely free and hence it is not needed to spend dollars on designing websites. WordPress is simple to use. With a WordPress site, you can easily drive traffic to your page, since WordPress is wholly SEO- friendly. Therefore, your site can be ranked well on Google and other search engine result pages.
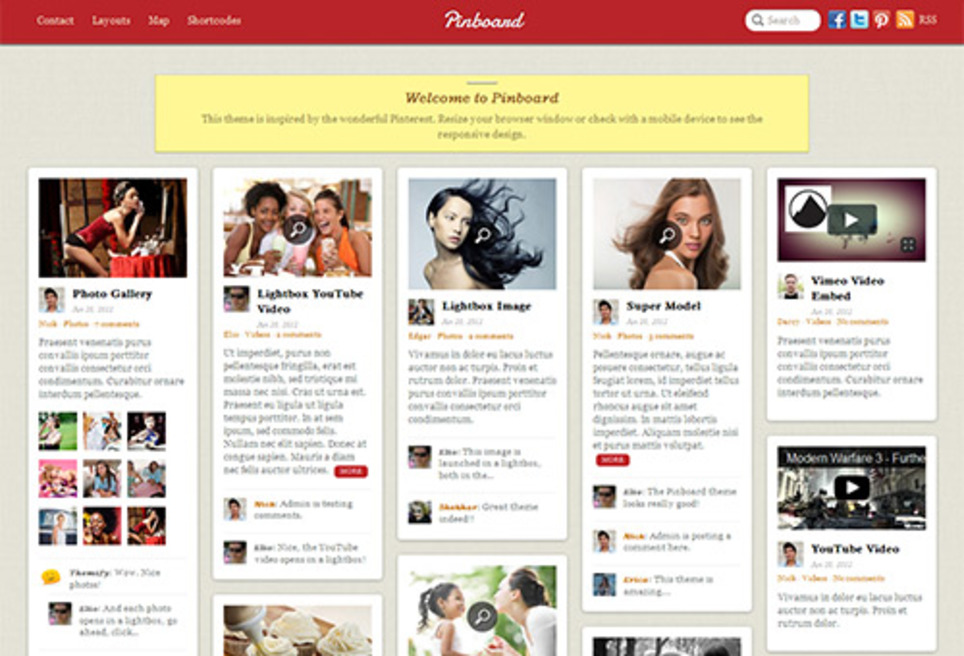
WordPress Pinterest Themes So, now coming to our topic. What is a WordPress – Pinterest theme? There are a plenty of WordPress themes that lets you to add videos, photos, content and other customization options to your WordPress site. The most interesting thing about Pinterest that attracts all visitors is its excellent design and layout. Several Pinterest like WordPress themes have come out to make your WordPress blog shine like a Pinterest page. These WordPress Pinterest themes make you feel as if you are working with a social media network, while the truth is you are in your WordPress site.
Though there are several Pinterest like WordPress themes, I have picked you the best ten themes that comes with some extraordinary features.
|



 Your new post is loading...
Your new post is loading...
















![Most Popular WordPress Plugins [Infographic] | WebsiteDesign | Scoop.it](https://img.scoop.it/Kac72f4pXAg0B0KFCCF_UnUNgYEWb61gm8pPsijhXNo=)



![The Intricate Anatomy Of A Web Designer [Infographic] | WebsiteDesign | Scoop.it](https://img.scoop.it/tzMPPlJZQvigcronA7MaP3UNgYEWb61gm8pPsijhXNo=)



![Web Design History & Transformation Through The Years [Infographic] | WebsiteDesign | Scoop.it](https://img.scoop.it/6aokdNXyj-bbqUuHDJZmx3UNgYEWb61gm8pPsijhXNo=)









A list of 50 color schemes from award-winning websites, and how to apply them in Visme using the hex color codes.
LOVE me some colour schemes!
A list of 50 color schemes from award-winning websites, and how to apply them in Visme using the hex color codes.