Your new post is loading...
How we consume the web changes how we design websites. Mobile devices and the trend towards responsive design push designers to find ways to maximize web experiences for everyone, no matter what device(s) they’re using.
These 17 trends — 16 for this year, plus 1 for the future — respond directly to the evolving ways we move through
Believe it or not, your mobile website is the only version of your site some of your customers and prospects will ever see. In the United States this year, nearly one in 10 internet users will only go online with a mobile device. Fifty-one percent of consumers’ internet time is now spent on mobile, and 42 percent of B2B purchasers do product research on their phones.
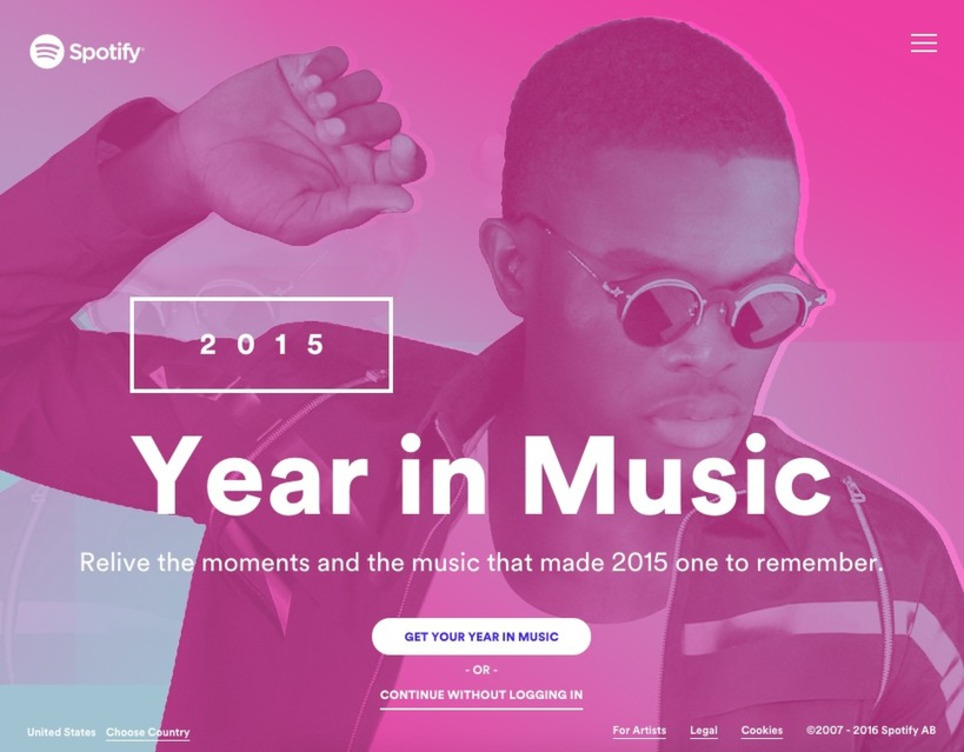
Interactive scrolling is one of the most polarizing design styles out there. Some people swear by it and some people hate it.
Should you use it?
Parallax shouldn’t be used just for the heck of it. Although it makes your website stand out, it can get frustrating for users who came to your site for more than just to play around and admire the design. Users want their information right away and don’t want to waste time on scrolling through 20 animations.
However, parallax is particularly helpful when you want to tell a story. An interactive, parallax website can be very engaging because the user controls the pace of the story. You can take users on your journey by making them scroll down your website.
This post will explore seven great examples of interactive scrolling websites and how they use parallax to tell a story.
Mobile is here.
Mobile has become the most important device category.
As a result, new mobile design trends are booming.
Many companies have moved beyond simple responsive Web design and instead are creating user interfaces designed to polish the brand's image and maximize conversions.
Usability testing is a complex process, and interpreting the results can be difficult. That's why the International Organization of Standardization created a set of standards to help measure usability.
Google and the other search engines are better than ever at figuring out the nuances of language, and what a website, web page, or article is about.
Now more than ever, businesses are focusing on creating delightful mobile website experiences.
After all, Google has been heavily favoring mobile-friendly websites since they updated their algorithm in April 2015 and again in March 2016. And that's crucial, seeing as there have been more Google search queries on smartphones than on desktop computers and tablets for over a year now.
Going forward, Google will only continue to raise the bar for what it considers to be mobile-friendly (including page load time) and reflect that in its algorithm updates. So if you haven't been focusing on improving your mobile experience, you'd better prioritize it now, or your search ranking could really suffer.
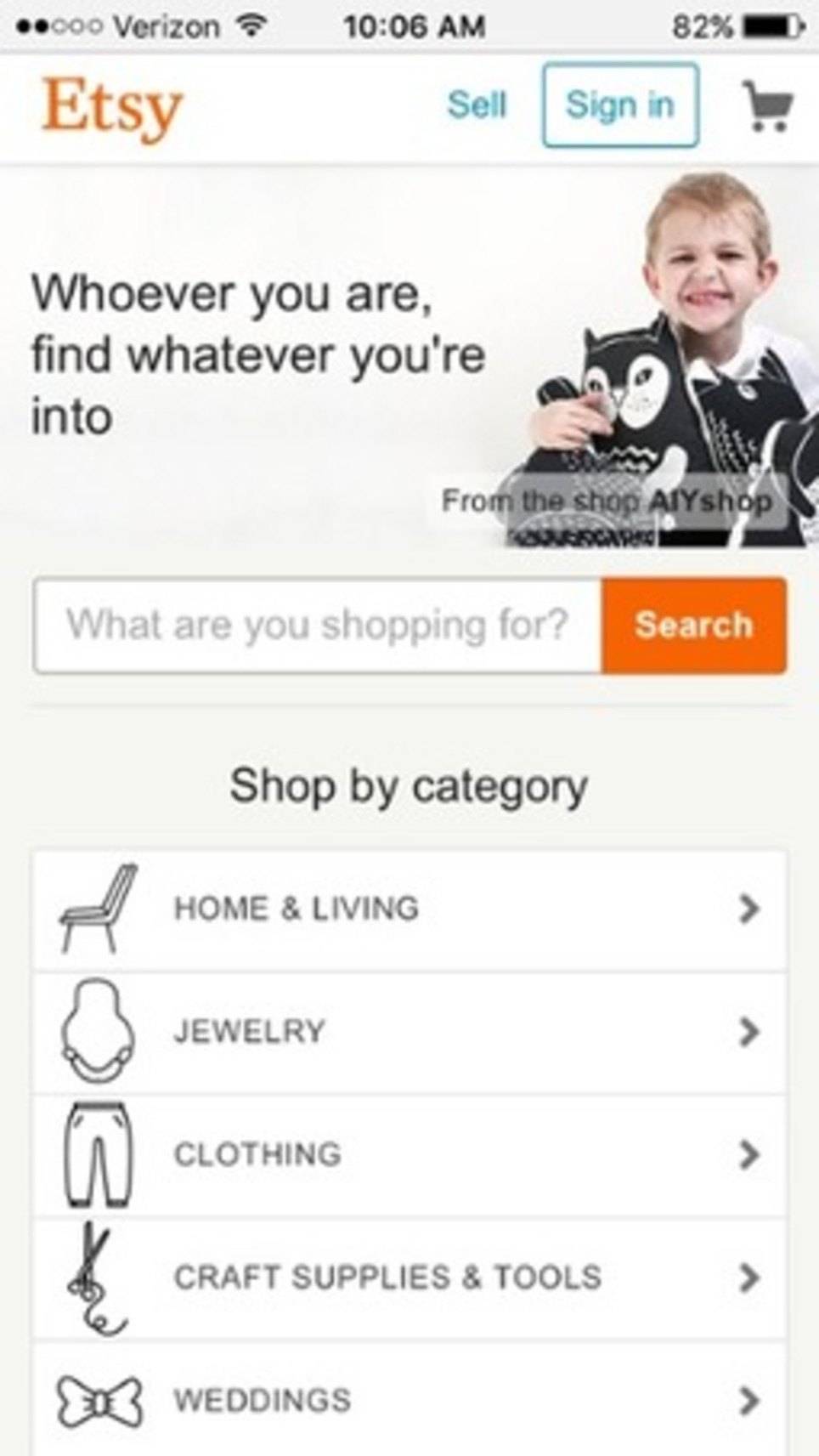
There are thousands of eCommerce web design examples available on net for inspiration, but its not easy to find inspiring examples of e-commerce web design. So today we are rounded up 15 New ecommerce web design examples for for inspiration. In this post we just added only inspiring examples of Ecommerce Web design.
Trends in web design, like fashion trends, come and go. Sometimes trends are dictated by necessity (like responsive design). Other trends are industry shifts, such as the change from skeuomorphism to flat design.
The decision to follow a trend must depend on the needs of your users and your business. The decision should never be based solely on “it’s what the cool sites are doing”. Fads fade. A site built only on trends quickly becomes out of date.
With that in mind, let’s look at the design trends that you might want to think twice about using.
In the early days of the internet, most websites were built and managed by IT departments. Today, website design has become an industry all on it’s own. Great web designs have lead some businesses to grow and prosper. While bad web presences lead others to fail. Your website is way more than a validation tool. For many of your prospective customers it’s your digital front door. Let’s take a journey through the past 20+ years and look at some of the most influential website designs and how they have impacted the industry as a whole.
Classic never gets old. Although the hamburger menu button is listed in website design trends of this year and other dynamic, multimedia-powered solutions are gaining more and more popularity, a time-proven way of arranging menu options in a horizontal line and compactly placing it on the top of the page is still a favorite choice for designers.
As well as its compact size, it has another great advantage over others: everyone knows how to use it. It is simple, straightforward, transparent and obvious. Although it is deprived of unexpected behavior or the wow factor, it is a viable and feasible way to make visitors feel that they are in control. The more so, you can also add some icing on the cake by transforming it into an integral element of a theme.
In Brand Perfect’s survey of top retailers, 29% of shoppers said poor design was a major reason for aborting an online shopping session. Remember rotating sliders that were on just about every website you went to? It turns out they were terrible for conversions.
You work hard to create web pages.
You spend countless hours researching your target market.
You put a ton of effort into writing copy that maximizes website conversions.
Are you wasting that energy by using a design that looks cool, but stops visitors from taking the next step in your sales process?
Flexbox enables you to create complex layouts with only a few lines of code — no more floats and “clearfix” hacks. Flexbox elements can have pixel widths, percentages, ems, vws, fixed and flexible widths combined. According to CanIUse, Flexbox are generally supported by the modern browsers that we can safely use Flexbox now. So in this post we`ve gathered some awesome examples of UI components built using CSS flexbox that will help you solving some user interface problems.
First impressions matter! Keep up to date with the latest landing page design trends of 2016 and take your web designs to the next level.
Website design sure does look happy these days. Maybe because Spring is in the air or maybe there’s just a good vibe going around.
Web design is a fast-paced industry and being able to predict top trends ahead of time will give your designs the extra edge that sets them apart. We’ve taken the time to gather up our predictions for the top web design trends of 2016 so let’s dive right in.
Here's how most people use Google Analytics: you copy and paste the default tracking snippet into your templates. Look at the pageview data that comes in.
They say the best things often come in small packages. Think about it: jewelry, Snapchats, books, the keys to a brand new car ... all of these things support this notion.
And with our attention spans shrinking below that of a goldfish, it should come as no surprise that we're beginning to crave more focused content at a smaller scale, too.
Enter the rise of microsites. Unlike regular websites, microsites tend to be rather simplistic and easier to navigate. This isn't to say they won't make you want to poke around for a while, though. In fact, the really great ones do just that.
Development jobs have been negatively affected by outsourcing, but other segments of the IT sector, such as web design and eCommerce, continue to grow at a fast clip. Healthcare IT expansion and mobile networks are other areas in which there is an ever-increasing demand for software developers and systems analysts.
In spite of favorable job growth statistics, web design is not devoid of challenges. This is especially true with eCommerce web design. One such challenge is that of designing a website that can not only attract visitors but keep them long enough to make purchases.
Web designers need to understand how to keep visitors happy by providing excellent user experiences (UX).
If you’ve been asking yourself that question, you are not alone. Knowing the difference between a Page and a Post causes a lot of confusion, in fact. Let’s try to shed some light.
First off, a WordPress Page shouldn’t be confused with a web page (notice the uppercase, bold type on the first, and the lower case regular type on the second). Neither one is like what you think of when you visualize a physical book, or a magazine, or a newspaper, or even the piece of paper that comes out of your printer.
Article featuring some awesome tips to create creative restuarant websites that help ownes to increase business through restaurant website.
This article is composed of Inspiring Flat Web Designs in 2016 as flat designs are being most adapted in web and graphic designs from last couple of months.
Security is a genuine concern for all of us and in such case you’re not open to managing codes and servers. So it’s quite well-known always to have a better dealing process with security matters when it comes to talking about WordPress Security methods.
In order to really understand geometric shapes, you first need to know about organic shapes. Pretty much everything in this world is an organic shape, meaning that it’s naturally occurring; imperfect. Irregular or asymmetrical are two other ways to describe organic shapes. Geometric shapes, on the other hand, are uniform — they consist of straight lines and curves.
In rare (and beautiful) occasions, geometric shapes can occur naturally, for example in the form of snowflakes, crystals and diamonds. More often than not though, geometric shapes need to be created digitally with a design tool of some sort, which may be the reason why the Sketch App logo incorporates a diamond.
Scrolling animations are usually used to draw attention to particular elements and pieces of information, in the order that the designer intended. Using animates scrolling effects is great way to tell story through your website’s design. CSS3 brought animations into the mainstream and made it simple to add animated elements to any design. So in this post let`s take a look at 18 examples of mind-blowing scrolling effects that you can use for inspiration to create delightful memorable experiences for your user.
|



 Your new post is loading...
Your new post is loading...